- Home
- Proveedores
- FROONT
- FROONT
FROONT
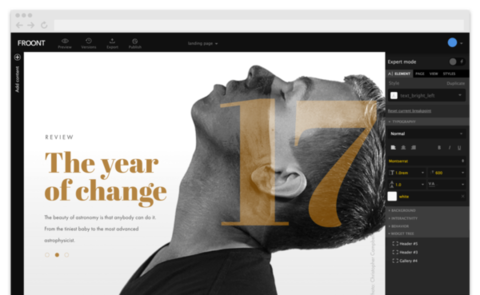
A ferramenta de web design mais flexível.
Crie páginas de destino e publicações responsivas, exporte-as como páginas estáticas ou hospede-as você mesmo.
Proveedor: FROONT
SOLICITE UNA COTIZACIÓN
- Design no navegador.
Projete modificando centenas de designs prontos ou comece do zero. Prepare seus ativos no Photoshop ou Sketch e mova-os online imediatamente. Tudo que você precisa é um navegador da web.
- Entregue mais rápido.
Publique páginas responsivas com seu próprio nome de domínio ou exporte seu trabalho para hospedá-lo você mesmo. O FROONT é ótimo para tomada de decisão, prototipagem e publicação de sites de uma única página.
- Um editor visual de arrastar e soltar.
Vemos o web design visualmente, portanto, faz sentido produzir design de forma visual. Mesmo assim, você sempre pode acessar o código, se necessário. Use um editor de arrastar e soltar com a capacidade de ver fontes da web.
- Animações e efeitos.
Adicione animações de comportamento para criar animações de carregamento de elemento simples e apimentar seu design. Você pode escolher entre os que temos ou usar seu próprio código.
- Biblioteca cada vez maior de componentes responsivos.
Nossa biblioteca contém componentes visuais que podem ser usados em seu projeto. A partir de cabeçalhos, blocos de conteúdo, ícones, formulários e botões. Estamos constantemente atualizando a biblioteca - se você puder nomeá-la, podemos construí-la.
- Publique adicionando seu próprio nome de domínio.
Qualquer página pode ser publicada instantaneamente adicionando seu próprio nome de domínio, como meudominio.com, ou um subdomínio, como unicórnios .meudominio.com .
- Exporte o código se necessário.
Há momentos em que funcionalidade extra é necessária e a capacidade de exportar o código é importante. FROONT ajuda mesclando todas as imagens, arquivos JavaScript e outros ativos em um arquivo zip. Tudo o que é necessário para a página funcionar.
- Recursos que tornam o FROONT simplesmente incrível.
Não tem certeza se FROONT é para você? Confira alguns dos principais recursos!
- Fontes da web do Google e Typekit.
Adicione qualquer fonte da web das bibliotecas do Google ou Typekit, ou mesmo fontes do sistema.
- Responsivo desde o início.
Tenha controle total sobre os layouts móveis. Mova os pontos de interrupção para onde for melhor para o conteúdo.
- Vetores.
Use SVGs que sempre permanecem nítidos e você pode mudar a cor conforme avança.
- Versões e backups automáticos.
Salve várias versões de seus designs para voltar a usá-los caso mude de ideia.
- Formulários.
Adicione formulários para coletar os e-mails de seus visitantes diretamente com Mailchimp.
- Copiar e colar o ícone.
Cole CSS de qualquer lugar
Copie CSS do Photoshop ou Sketch ou até mesmo de seu editor de texto e cole no FROONT.
- Biblioteca.
Escolha uma das predefinições ou crie suas próprias coleções de elementos para reutilizá-las posteriormente em seus projetos.
- Efeitos.
Adicione alguns elementos sofisticados aos seus designs, adicionando efeitos de rolagem interativos ou animações.
- Otimizado para SEO.
O Google adora páginas otimizadas para celular. Adicione descrições meta, títulos de página e muito mais para ficar por dentro dos resultados de pesquisa.
- Estática é fantástica.
Cada página é uma página HTML / CSS estática que é rápida de carregar e fácil de manter.
¡Gracias! ¡Nos pondremos en contacto con usted pronto!